Manage Catalog
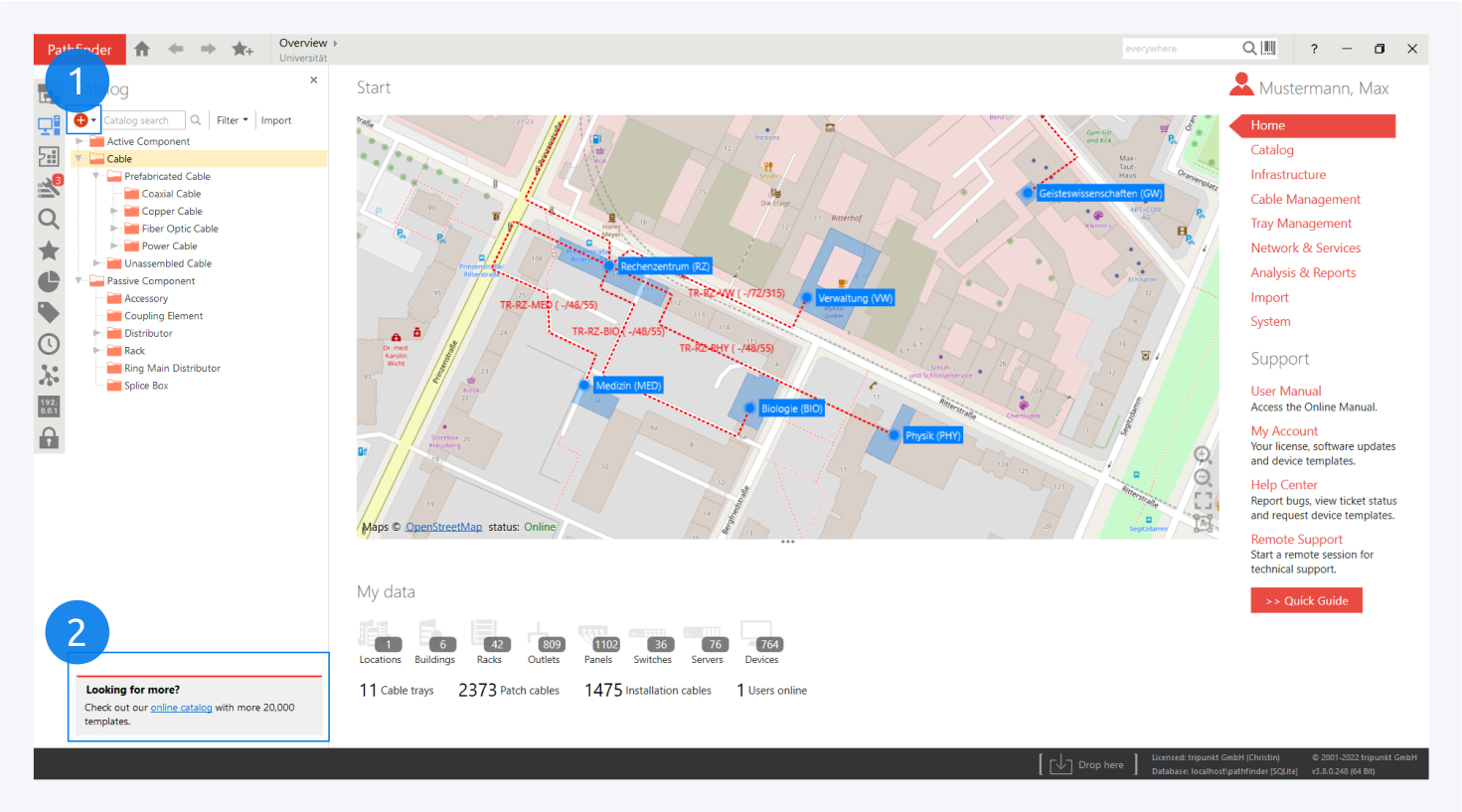
The local catalog can be accessed by clicking the catalog icon in the sidebar.
It contains all the component and cable definitions that were either imported from the online catalog or created locally.
Catalog Menu

Here you can create a new component definition or import existing component definitions from the online catalog (1).
You can filter through different types of active and passive components and cables.
You would ideally start the documentation of your network in Pathfinder by first building your catalog, i.e. by importing every component definition used in your physical network.
It is highly recommended to use predefined component definitions from the online catalog, rather than creating your own. This ensures compatibility and saves time.
For more information about creating component definitions, go to: Create Component Definitions.
Context Menu
Categories

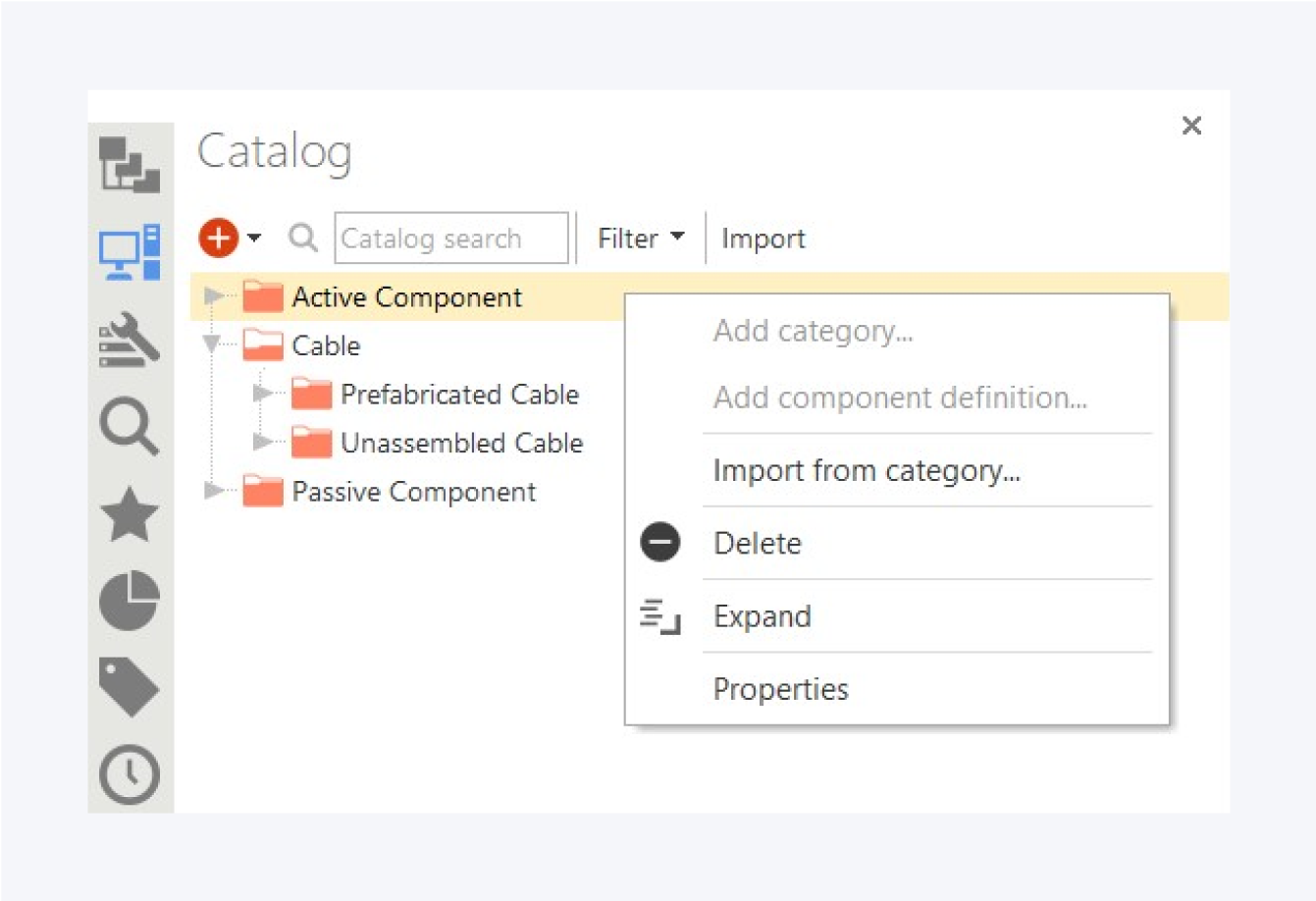
The category context menu provides access to the following actions:
Add category: Create a new child category.
Add component definition: Create a new component definition within the selected category.
Import from category: Import component definitions from the selected category.
Delete: Delete the selected category.
Expand: Expand the selected category.
Properties: Show properties of the selected category.
Component Definitions

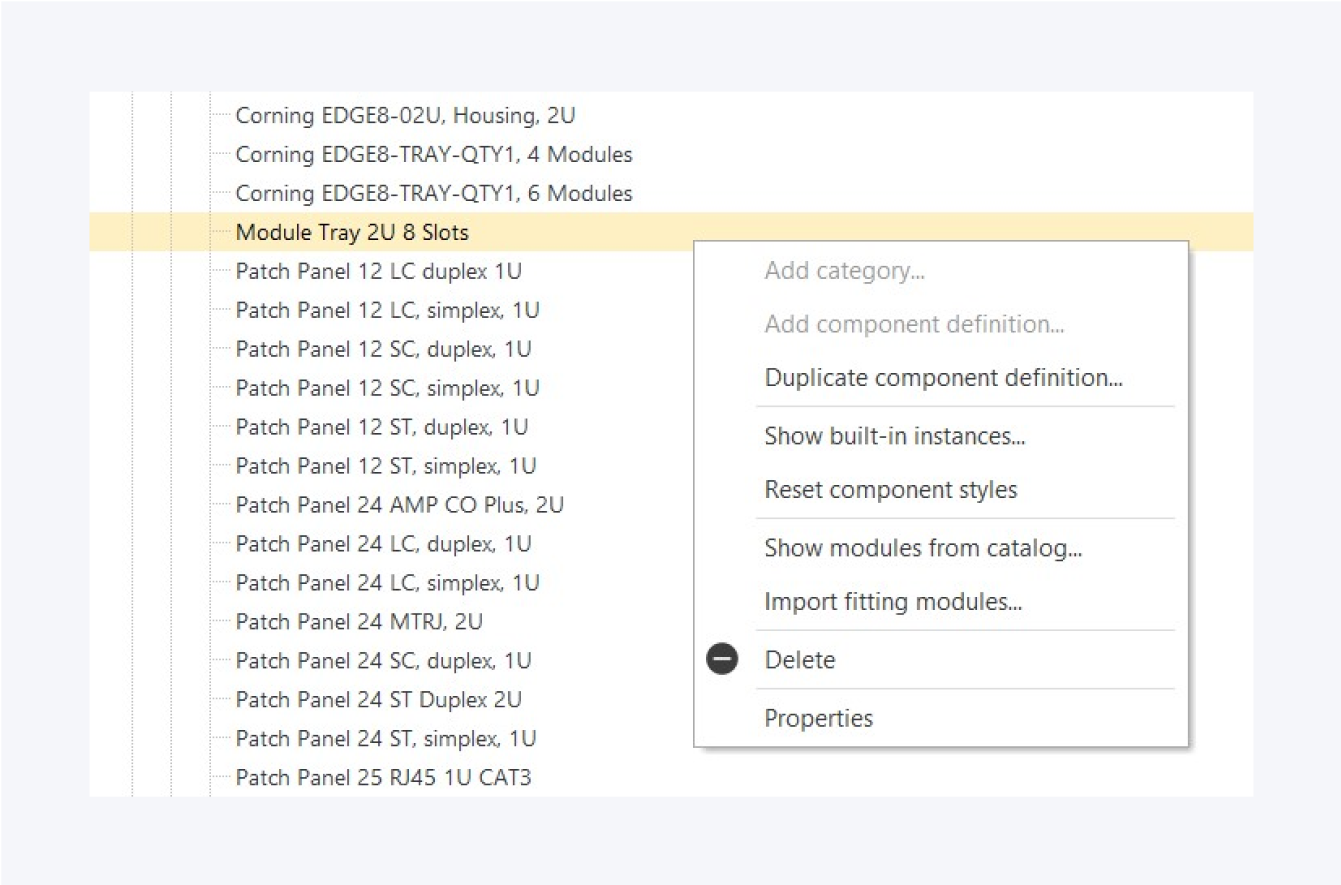
The component definition context menu provides access to the following actions:
Duplicate component definition: Create a duplicate of the selected component definition.
Show built-in instances: Show all instances of the selected component definition.
Reset component styles: Reset any design changes made to the select component definition to original.
Show modules from catalog: Show available modules in local catalog for the selected component definition.
Import fitting modules: Import available modules for the selected component definition.
Delete: Delete the selected component definition.
Properties: Show properties of the selected component definition.
For more information about properties, go to: Component Properties.